Si has leído algunos blogs, o te gusta cotillear cosas de diseño web, seguramente hayas visto ese efecto de texto tachado que tantas posibilidades tiene para comunicar en nuestro blog.
Por ejemplo, nosotros lo usamos mucho al final de los post, a menudo para darle un toque de humor. Decimos… “Escribe un comentario y te podrá tocar un viaje a París te contestaremos lo antes posible”.
Pues bien, hacer esto es muy sencillo, tan solo tenemos que utilizar la etiqueta <del>.
Tachando el texto con html
Como hemos visto, para tachar un texto en html usaremos la etiqueta <del>. Simplemente añadiremos <del> (la apertura de la etiqueta) delante del texto a tachar, y también añadiremos </del> (El cierre de la etiqueta) detrás del texto que queramos tachar.
<del> Texto que queremos tachar </del>
Y listo. Bastaría con copiar y pegar esto en tu html para tener un texto tachado.
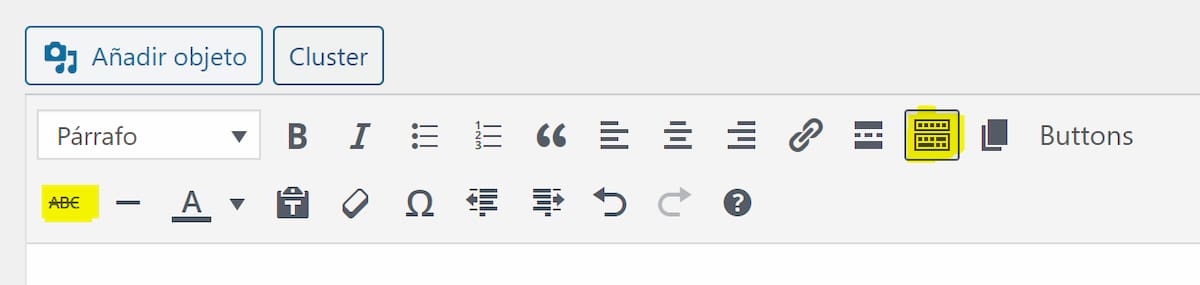
De todas maneras, las versiones recientes de WordPress incorporan la opción de tachado en el mismo editor. Simplemente selecciona el texto que quieras tachar y busca entre las opciones de la caja de texto la del texto tachado. Y si solo puedes ver la fila de arriba de las mismas (no como en la foto de abajo) recuerda pulsar en el botón de “Más Herramientas” 🙂

Texto tachado para Whatsapp
Si queremos copiar un texto tachado para Whatsapp u otras aplicaciones, tendremos que pasar primero por un conversor como este de Piliap. También vale para darle otros efectos y personalizar tus mensajes.
Sin más, esperamos que este pequeño tutorial te hay sido útil. Saludos desde el mejor blog del mundo este humilde blog.
? Quizá también te interese:
 Me llamo Carlos Martínez, y junto a mi pareja Elena estamos detrás de los contenidos de esta web. Sobre mí, decirte que hace unos años que dejé mi trabajo como fotoperiodista para dedicarme al mundo del diseño web, el SEO y los proyectos digitales.
Me llamo Carlos Martínez, y junto a mi pareja Elena estamos detrás de los contenidos de esta web. Sobre mí, decirte que hace unos años que dejé mi trabajo como fotoperiodista para dedicarme al mundo del diseño web, el SEO y los proyectos digitales.