Una correcta optimización de las imágenes de tu web afecta a la velocidad de carga, el consumo de recursos de tu servidor y sobre todo, mejora la experiencia de usuario de tu página web. Pues bien, quiero compartir con vosotros el proceso que sigo hoy en día antes de de subir una imagen a alguna de mis webs.
Cómo optimizar imágenes para la web
Existen diferentes métodos de optimizar imágenes para la web. Cada uno tiene sus infinitas particularidades, pero en líneas generales, la cuestión está en elegir entre dos tipos de optimización: mediante software de diseño (Adobe Photoshop o similares) o mediante herramientas online (Squoosh, TinyPNG… etc).
En los últimos años, Canva se ha ganado una reputación por ser una herramienta de diseño web accesible y fácil de usar para principiantes y profesionales por igual. Su editor de fotos cuenta con una amplia gama de herramientas de edición, lo que hace que sea una opción atractiva para aquellos que buscan crear imágenes destacadas de manera rápida y efectiva, así como optimizar sus imágenes para crear una web atractiva.
Una cuarta opción es la de optimizar las imágenes “a posteriori”, es decir, con plugins de WordPress o del CMS que estemos usando. Aunque algunos de ellos nos pueden dar buenos resultados, en nuestra experiencia, si partimos de imágenes pesadísimas o en bruto (raw) optmizando con plugins no vamos a obtener los mismos resultados que si lo hubiéramos tenido en cuenta antes de subirlas.
Pero antes de empezar si quiera con todo esto, tenemos que tener en cuenta una serie de ideas:
Eligiendo el formato de imagen correcto
Calidad vs peso
La calidad de la imagen y el peso de la misma son inversamente proporcionales. Sin más, es así: una cosa está reñida con la otra. Así, es importante encontrar un equilibrio entre ambas para conseguir buenos resultados tanto de rendimiento (peso) como de experiencia de usuario (calidad, a nadie le gusta leer una web con imágenes pixeladas).
Yo, para funcionar y no volverme loco, me suelo marcar un máximo de peso para cada imagen (imaginemos que tengo un slider grande y decido que como máximo tiene que pesar 180KB) y a partir de ahí busco optimizar y que quede lo mejor posible.
Ahora bien, no nos volvamos locos con esto. La esquizofrenia en diseño es muy mala. Antes de nada hay que usar el sentido común: no será lo mismo hacer una web corporativa para un cliente, en la que primará el diseño y la experiencia de usuario, que un proyecto propio de nicho para posicionar 100% SEO, en el que primaremos un poco más el rendimiento sobre la calidad percibida.
Optimizar imágenes con software de diseño
Si estás familiarizado con software de diseño tipo Adobe Photoshop, tienes una ventaja porque podrás integrar la optimización de las imágenes en tu proceso de diseño. Para esto, te recomendamos utilizar siempre la opción de Archivo / Exportar / Guardar para web y dispositivos
Una vez allí, podrás elegir el formato de salida (.png, .jpg o .gif) y el porcentaje de calidad (del 1 al 100%) y las dimensiones. Recuerda las normas básicas descritas arriba (no subir imágenes sobreescaladas, utilizar el formato adecuado, imágenes progresivas…etc).
Herramientas online para optimizar imágenes

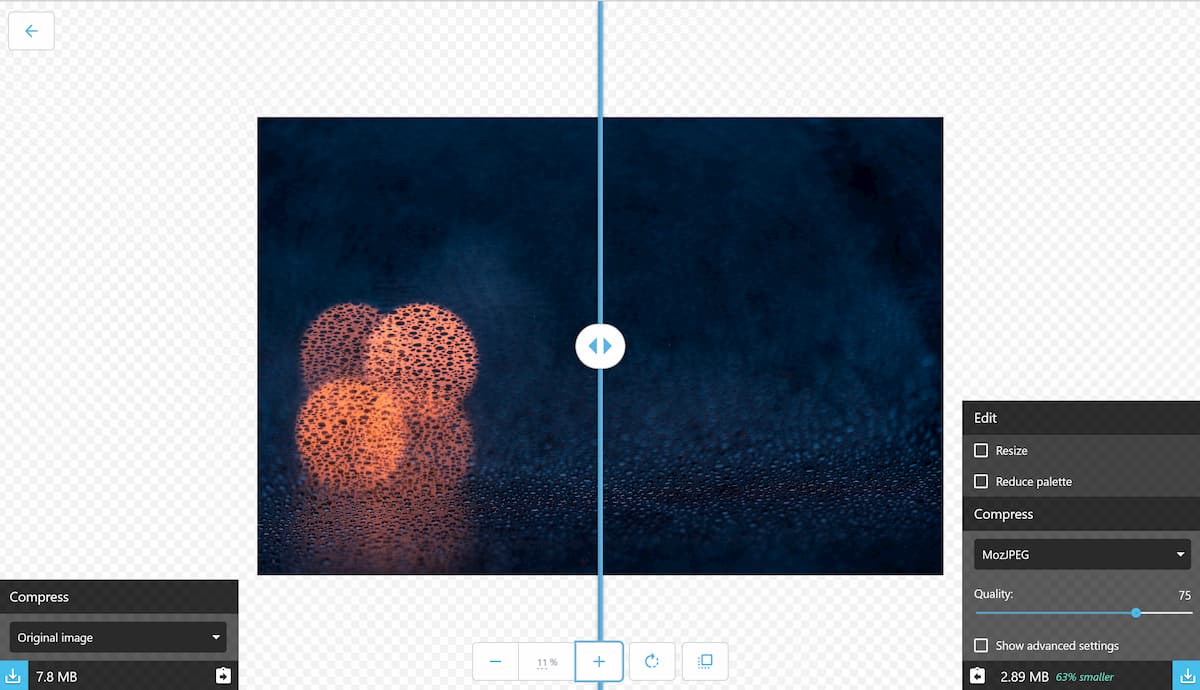
Squoosh.app
Mi favorita. Tiene la pega de que tendrás que optimizar las imágenes una a una (no permite hacerlo en bulk) pero sin duda es la más completa y la que mejores resultados me da. La uso a diario.
Imagecompressor (Antiguo Optimizilla)
Es la herramienta que utilizaba antes de descubrir Squoosh.app. No tiene tantas opciones de compresión, pero cuenta con la ventaja de que podrás reducir varias imágenes a la misma vez, con el tiempo que esto ahorra.
Tiny PNG
Tiny PNG es una alternativa bastante potente, que si bien no es mi favorita, si eres desarrollador te gustará la integración con su API.
Kraken.io
Y hablando de APIS, no quisiera dejar de mencionar kraken.io, una herramienta freemium (opciones de pago) que podrás integrar a la perfección en tu ecosistema web.
Plugins WordPress para optimizar imágenes
Los plugins para optimizar imágenes son perfectos para conseguir el último empujón hacia una optimización perfecta de nuestra web. No obstante, yo siempre recomiendo utilizarlos de manera complementaria al resto de técnicas explicadas en este post. Nada de subir imágenes de cualquier manera a la web y luego esperar que el plugin haga milagros: lo primero es hacer bien el trabajo previo, y después mirar alternativas de plugins.
WP Smush
WP Smush es para mí un plugin muy interesante y del que tengo especial recuerdo a la hora de optimizar webs automáticas. Es freemium (Tiene una versión de pago muy interesante) y consigue grandes resultados. Además, sus creadores los chicos de Wpmudev tienen un gran soporte.
EWWW Image Optimizer
Otra opción interesante para comprimir imágenes de nuestra galería de WordPress. Tiene más cosas para su versión gratuita, y consigue unos resultados muy buenos.
¿Y si quiero optimizar imágenes en bulk?
Optimizar imágenes en lote con Photoshop
Adobe Photoshop posee una interesante opción que encontraremos en la parte de “acciones en lote” de su menú Archivo / Automatizar / Lote
En ella, podremos crear un ejemplo de exportación (por ejemplo marcando 1000px de ancho, 75% de calidad y formato .jpg) y elegiremos una carpeta de nuestro ordenador en la que estarán las imágenes que queremos optimizar. Así, después de dejarlo todo preparado en la carpeta, iremos al menú Ventana / Acciones y podremos seleccionar nuestro flamante nuevo método de exportación para que empiece a trabajar.
Optimizar imágenes en lote con Imagecompressor
Como hemos explicado arriba, basta con arrastrar un grupo de imágenes a esta web para poder optimizarlas en grupo.
Optimizar imágenes en lote con plugins de WordPress
Los plugins de WordPress mencioandos anteriormente se pueden utilizar para dejarlos reduciendo todas las imágenes de nuestra galería de WordPress. En algunos planes gratuitos tendremos solo un número limitado de imágenes por optimizar. No obstante, la mayoría de veces serán suficientes para webs pequeñas.